이전 글에서 Route 53을 사용하여 DNS(본인 소유)로 S3에서 만든 정적 웹 사이트 호스팅하는 내용을 다뤘습니다.
AWS S3를 이용한 정적 웹 사이트 호스팅 방법 - 2. Route 53 연동(DNS)
이전 글에서 S3를 이용하여 정적 웹 사이트(S3 앤드포인트) 호스팅 하는 방법에 대하여 글을 작성하였습니다. longtermsad.tistory.com/44 AWS S3를 이용한 정적 웹사이트 호스팅 방법 - 1. S3 앤드포인트 정
longtermsad.tistory.com
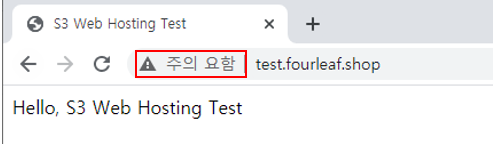
글 내용 중 URL 입력하는 부분을 보면 "주의 요함"을 확인할 수 있습니다. 해당 내용은 암호화 된 방식이 아닌 HTTP 프로토콜로 통신이 되고 있다는 것을 의미합니다. 테스트 환경에서는 크게 문제가 없으나, 운영 환경에서는 보안이 중요하기 때문에 HTTPS 통신을 사용할 것을 권장 합니다. 따라서 HTTPS를 사용하기 위해 이번 글에서는 AWS의 CloudFront 서비스를 이용하여 HTTPS 통신으로 정적 웹 사이트 설정하는 법에 대해서 알아보겠습니다.
Amazon CloudFront란 무엇입니까?
Amazon CloudFront는 .html, .css, .js 및 이미지 파일과 같은 정적 및 동적 웹 콘텐츠를 사용자에게 더 빨리 배포하도록 지원하는 웹 서비스입니다. CloudFront는 엣지 로케이션이라고 하는 데이터 센터의 전 세계 네트워크를 통해 콘텐츠를 제공합니다. CloudFront를 통해 서비스하는 콘텐츠를 사용자가 요청하면 지연 시간이 가장 낮은 엣지 로케이션으로 요청이 라우팅되므로 가능한 최고의 성능으로 콘텐츠가 제공됩니다.
docs.aws.amazon.com/ko_kr/AmazonCloudFront/latest/DeveloperGuide/Introduction.html
Amazon CloudFront란 무엇입니까? - Amazon CloudFront
Amazon CloudFront란 무엇입니까? Amazon CloudFront는 .html, .css, .js 및 이미지 파일과 같은 정적 및 동적 웹 콘텐츠를 사용자에게 더 빨리 배포하도록 지원하는 웹 서비스입니다. CloudFront는 엣지 로케이션
docs.aws.amazon.com
작업 순서
1. Certificate Manager(ACM) 인증서 작업
2. CloudFront 설정
3. Route 53 설정
4. 테스트(확인)
5. Cache Invaildations
1. Certificate Manager 인증서 작업
https 통신을 하기 위해서는 SSL 인증서가 필요합니다. AWS에서 Certificate Manager를 통하여 SSL 인증서를 발급 받을 수 있습니다.
"AWS Certificate Manager를 통해 프로비저닝된 공인 SSL/TLS 인증서는 무료입니다. 애플리케이션을 실행하기 위해 생성한 AWS 리소스에 대한 비용만 지불하면 됩니다."
CloudFront를 이용하여 HTTPS를 제공할 때 주의하여야 할 점은 발행하는 곳이 반드시!! 버지니아 북부(us-east-1) 이어야 한다는 것입니다.
보통은 도메인주소와 와일드카드 서브 도메인으로 발급합니다. 우리는 서브 도메인의 명이 명확하게 나왔기 때문에
test.fourleaf.shop 으로 인증서를 발급 받아보도록 하겠습니다.


테스트 겸 작업이기 때문에 Tag는 따로 설정하지 않고 넘어가도록 하겠습니다.

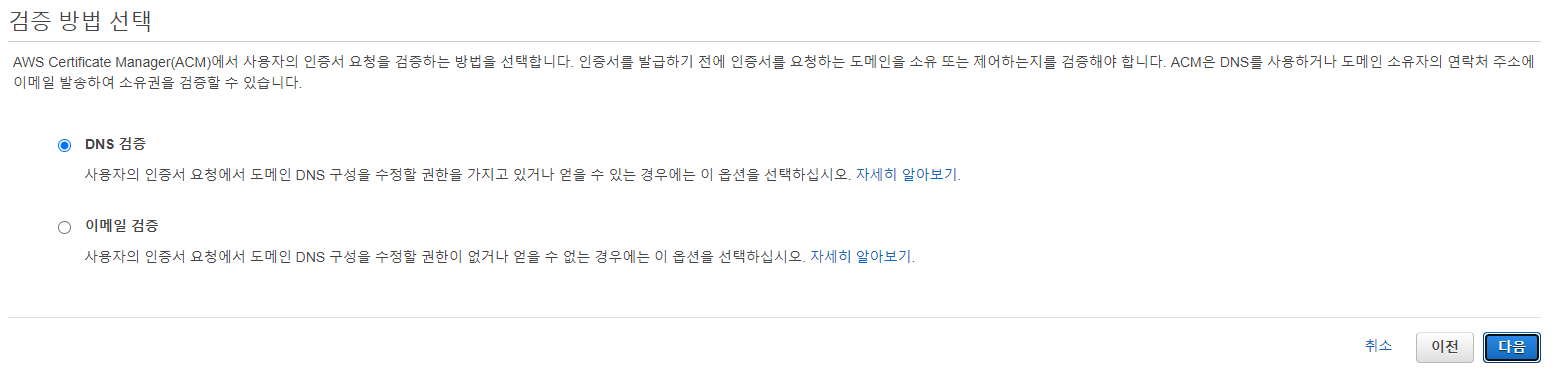
이전화면에서 설정했던 내용을 한 화면에 표시해주는 화면입니다. 확인 및 요청을 클릭합니다.

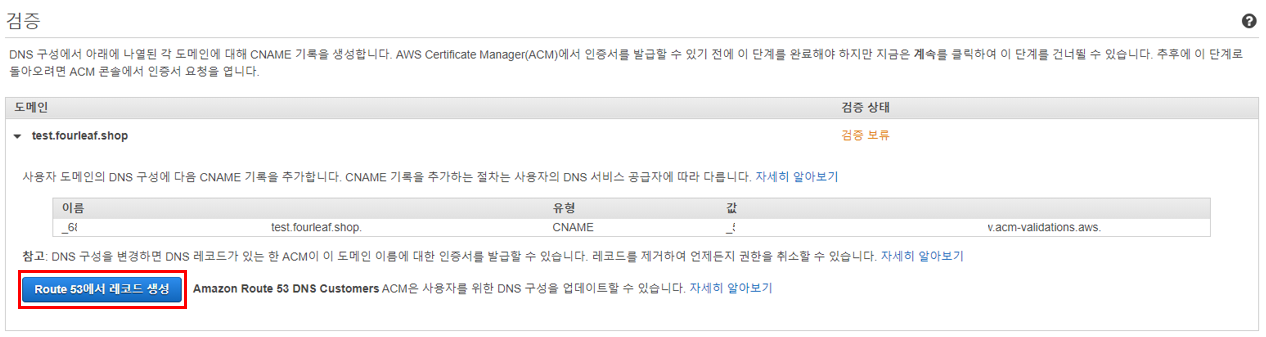
현재 검증 보류 상태이기 때문에 검증을 진행해야 상태값이 변하게 됩니다. 아래 삼각형을 클릭하면 Route 53에서 레코드 생성 버튼을 클릭합니다. Route 53을 사용할 경우 위와 같이 버튼 하나로 등록이 가능하지만 다른 외부의 DNS 서비스를 사용할 경우 그 외부에서 DNS 구성을 설정해준 후 AWS에서 상태 검사 요청을 주기적으로 날립니다. 그 상태 검사가 통과되면 사용이 가능합니다.

버튼 클릭 시 아래와 같은 화면이 팝업으로 띄워지고 생성을 클릭합니다.

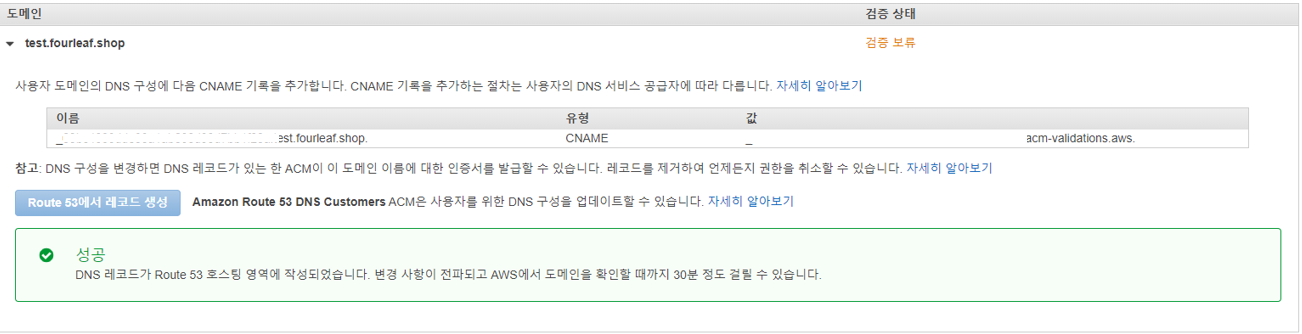
생성을 클릭하면 아래와 같은 메시지가 뜨고 인증 및 전파까지 소요되는 시간이 조금 걸립니다. 최대 30분가량이 걸리기 때문에 다음 단계를 진행하거나 대기 후 진행하시면 됩니다.


2. CloudFront 설정
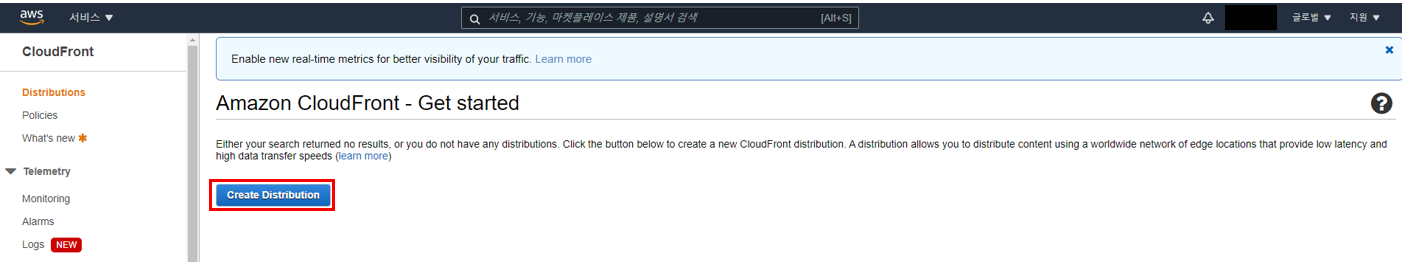
CloudFront에 접속하여 Create Distribution을 클릭합니다.

Get Started를 클릭합니다.

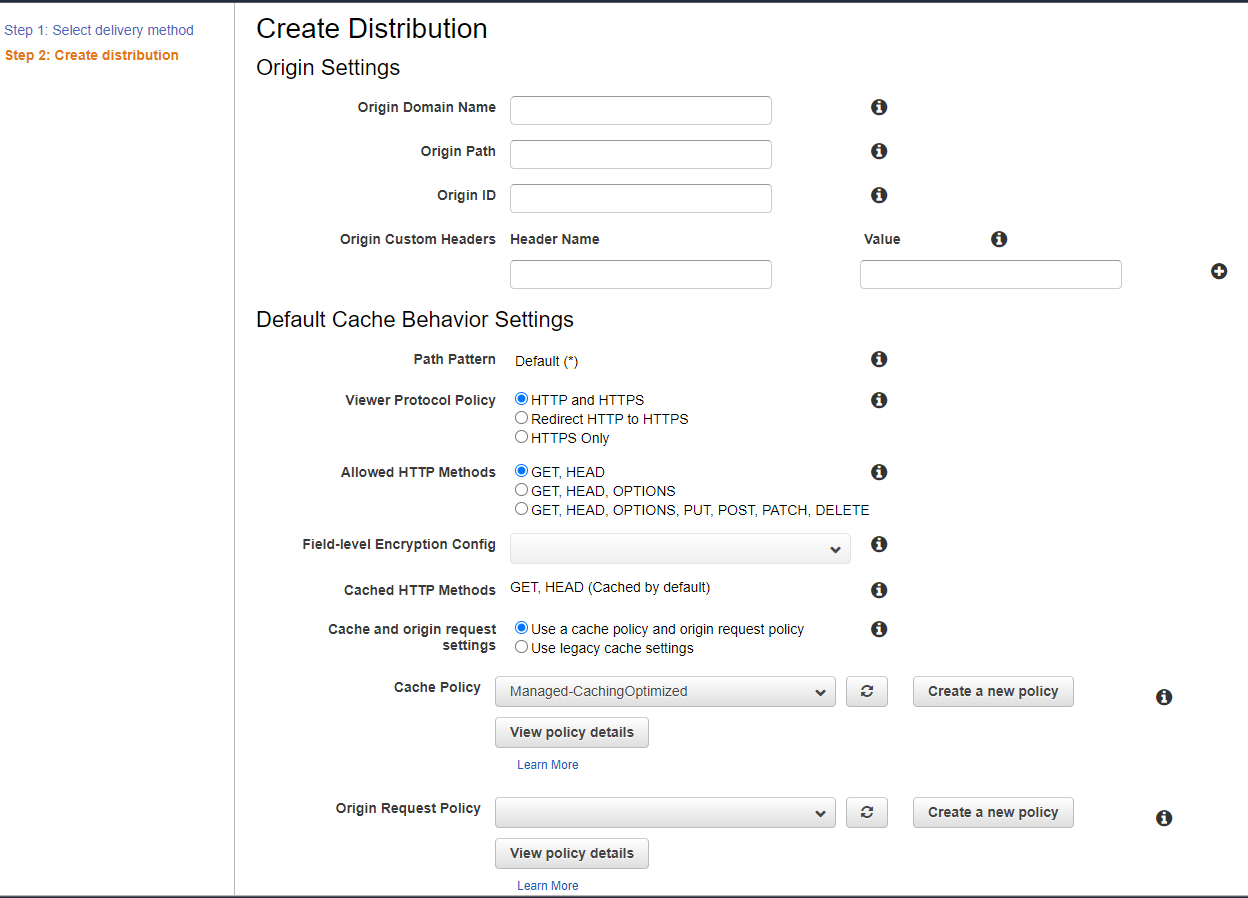
Distribution 을 하기 위한 기본적인 설정을 작성하는 화면입니다.

Origin Settings, Default Cache Behavior Settings, Distribution Settings 설정을 하도록 하겠습니다.
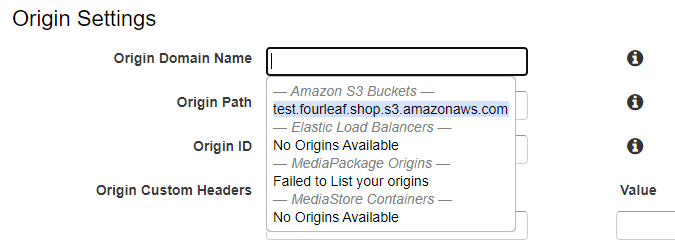
Origin Domain Name 빈칸을 클릭하면 아래와 같이 선택을 할 수 있는 항목이 나옵니다.

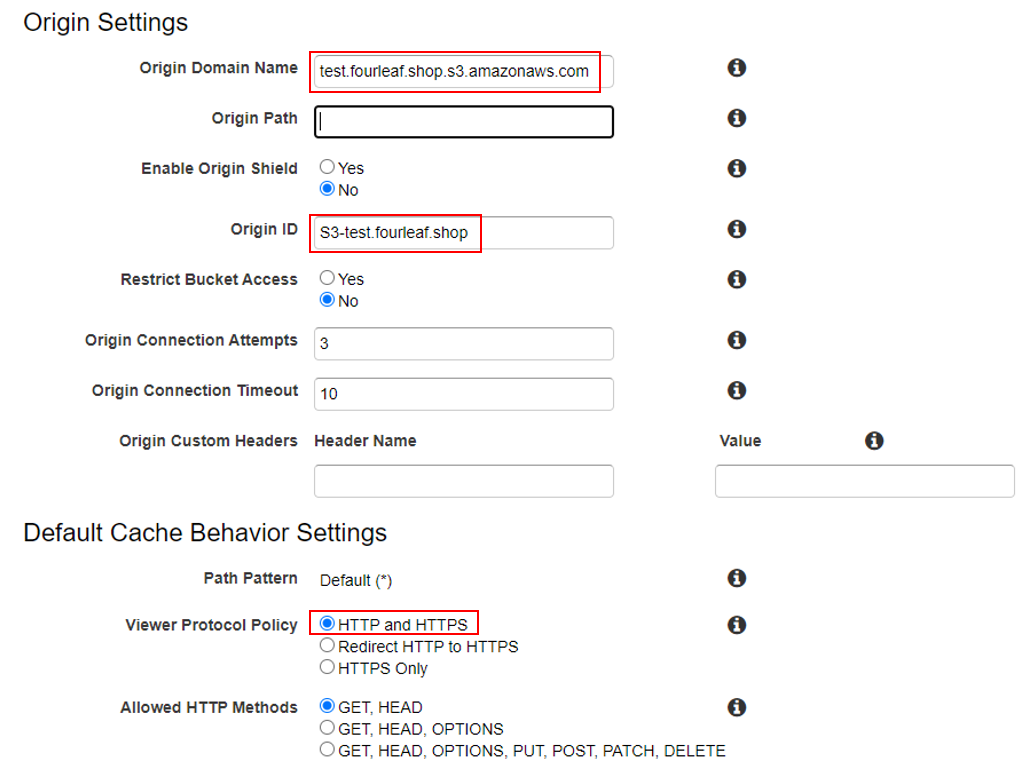
S3에 이전에 만들어둔 버킷을 선택합니다.

Orgin Domain Name을 선택하면 Origin ID도 자동으로 채워지며, 버킷 이름이 맞는지 확인을 합니다.
Viewer Protocol Policy를 HTTP and HTTPS를 선택해서 진행하도록 하겠습니다. 해당 선택은 HTTP와 HTTPS 모두 접근 가능하게 하겠다는 옵션입니다. Redirect HTTP to HTTPS는 HTTP로 접근한 것에 대해서 HTTPS로 전달해서 HTTPS로 접근을 하겠다는 옵션입니다. HTTPS Only는 오로지 HTTPS로의 접근만을 허용하겠다는 옵션입니다.
Default Root Object에 S3 버킷의 메인 페이지인 index.html을 작성합니다.


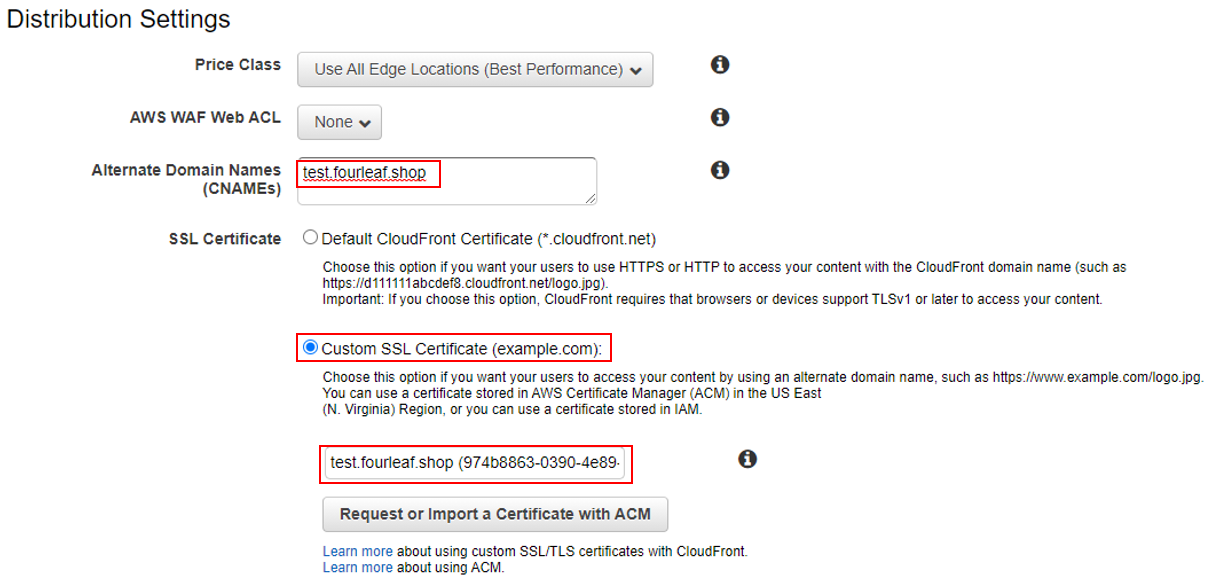
Distribution Settings에서 Altemate Domain Names에 도메인 주소를 적은 후, Custom SSL Certificate를 선택하여 아래 위에서 발급 받았던 SSL 인증서를 선택합니다.
인증서에 문제가 있거나, 인증서를 발급 받을 수 없는 상황이라면 Default CloudFront Certificate를 선택해도 진행 할 수 있습니다.
설정을 끝마친 후 Create Distribution 해주면 아래와 같은 설정된 화면이 나옵니다.

Status가 In Progress 임을 확인 할 수 있습니다. 각 엣지로의 배포가 완료되면 Deployed로 변경이 되면 배포가 완료가 된 것입니다. 일정 시간 배포에 시간이 소요 되기 때문에 다음 단계를 진행하거나, 대기 후 Deployed 확인 후 진행하셔도 됩니다.

3. Route 53 설정
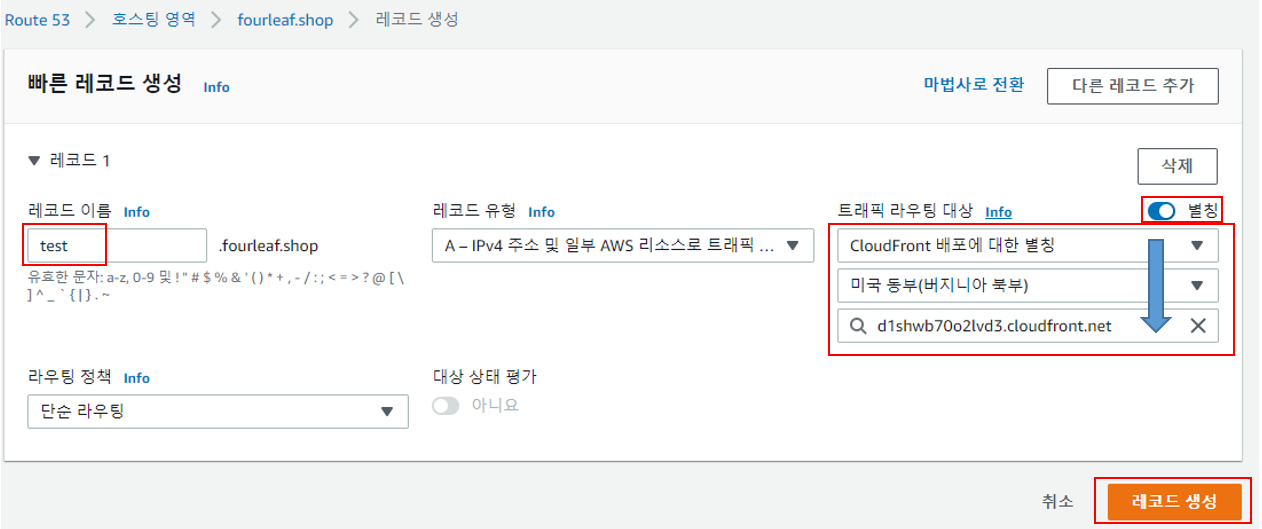
Route 53으로 가서 레코드 생성을 진행합니다.

레코드 이름, 별칭(ON), 트래픽 라우팅 대상을 화살표 순서대로 선택 후 레코드 생성 버튼을 클릭합니다.

4. 테스트(확인)
- http://URL 접속 테스트

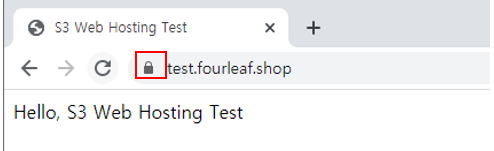
- https://URL 접속 테스트

http, https 모두 이상없이 접속 잘 되는 것이 확인 가능합니다.
5. Cache Invaildations
CloudFront Distribution 항목을 편집(수정)하면 그 사항을 반영하여 In progress 로 변경되지만, 오리진(S3)에 대한 변경이 일어났을 경우 바로 반영이 되지 않습니다. 이유는 CloudFront가 기본적으로 24시간 동안 캐시가 적용되고, 그 이후에 다시 캐싱 작업을 하기 때문에 즉각 반영이 필요할 시 취할 수 있는 조치가 Cache Invaildations 이다.
CloudFront Distribution > ID 클릭하면 아래와 같은 설정 탭들이 나타나며, Invaildations 탭으로 이동합니다.

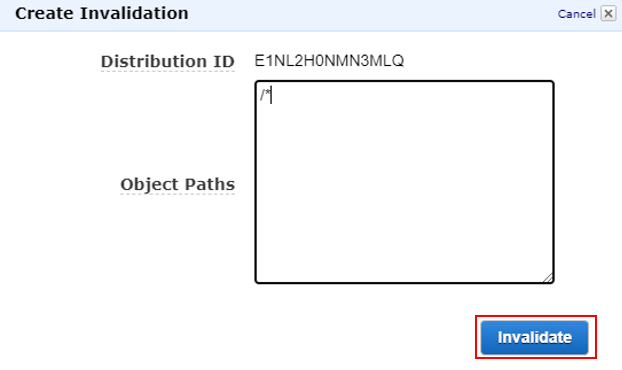
Create Invaildation을 클릭하면 아래와 같은 창이 뜨고, "/*" 을 입력하여 Invaildate 버튼을 클릭합니다.
"/*" 의미는 해당 경로의 모든 항목에 대해서 재배포(RE Distirbution) 한다는 의미라고 생각하시면 됩니다.

아래와 같이 In Progress 상태로 변경되며, 배포가 완료 되면 Completed로 변경이 되면 재배포가 완료 된 것입니다.

AWS의 S3 Static Web Hosting + Route 53 + CloudFront 를 사용하여 정적 웹 호스팅을 하는 방법에 대해서 알아보았습니다.
질문 사항이나 제가 전달한 내용이 잘못되었거나, 다른 부분이 있으면 댓글로 남겨 주시면 답변 드리도록 하겠습니다.
감사합니다.
* 참고 페이지
- CDN을 활용하여 정적인 웹 배포 및 ACM : velog.io/@nari120/CDN%EC%9D%84-%ED%99%9C%EC%9A%A9%ED%95%98%EC%97%AC-%EC%A0%95%EC%A0%81%EC%9D%B8-%EC%9B%B9-%EB%B0%B0%ED%8F%AC-%EB%B0%8F-ACM
- CloudFront와 Amazon S3를 사용한 정적 웹 사이트 호스팅 : blog.buffashe.com/2020/08/serve-static-website-using-cloudfront-s3/
- CloudFront, Route53으로 S3 HTTPS 정적 웹 호스팅하기 : velog.io/@younge/CloudFront-Route53%EC%9C%BC%EB%A1%9C-S3-HTTPS-%EC%A0%95%EC%A0%81-%EC%9B%B9-%ED%98%B8%EC%8A%A4%ED%8C%85%ED%95%98%EA%B8%B0
- AWS S3 & CloudFront & Route53을 활용한 정적 웹 호스팅 하기 : gooners0304.tistory.com/entry/AWS-S3-CloudFront-Route-53%EC%9D%84-%ED%99%9C%EC%9A%A9%ED%95%9C-%EC%A0%95%EC%A0%81-%EC%9B%B9-%ED%98%B8%EC%8A%A4%ED%8C%85-%ED%95%98%EA%B8%B0
'AWS > S3' 카테고리의 다른 글
| AWS S3를 이용한 정적 웹 사이트 호스팅 방법 - 2. Route 53 연동(DNS) (5) | 2021.04.16 |
|---|---|
| AWS S3를 이용한 정적 웹 사이트 호스팅 방법 - 1. S3 앤드포인트 (6) | 2021.04.13 |
| AWS 타계정의 S3 복사하기 (2) | 2020.01.20 |